

Timeline
2 Weeks
April 2020
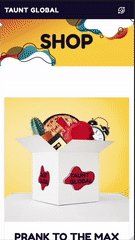
Build a website using Bootstrap and Jquery for a fictitious business based on a name generated at random, Taunt Global.
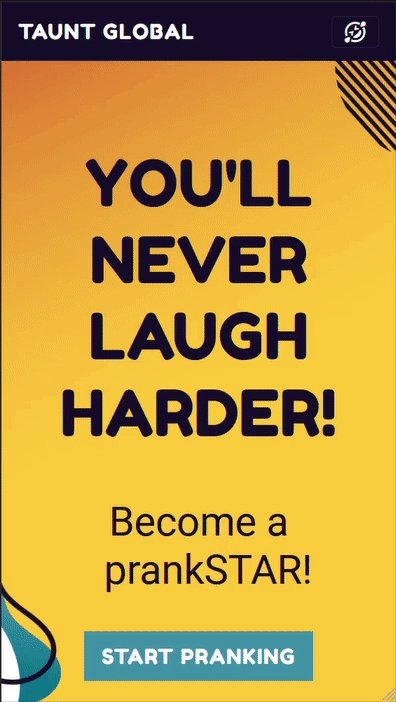
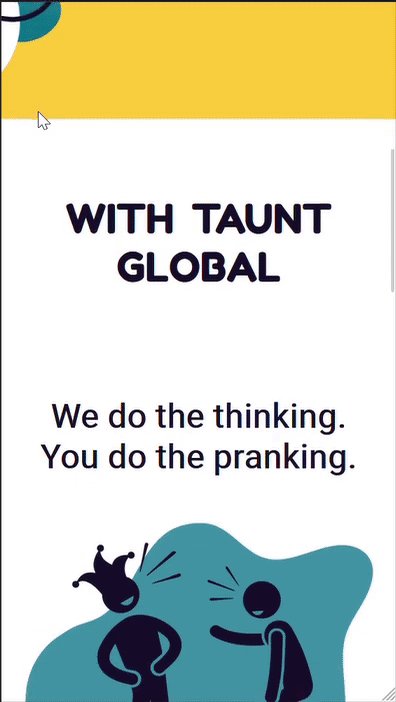
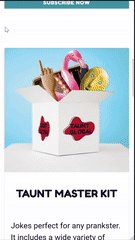
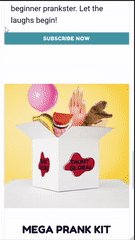
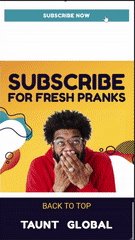
The definition taunt is to provoke or poke fun at something. Nothing pokes as much fun as pranks do. I created a prank company website to delight users as they navigate the site using imagery, color, and movement.

I wanted a color scheme that was vivid but wasn't too youthful.
Taunt Global has a target audience of adults between 18-24.
Aa
Fredoka One
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789 (!@#$%^&*:;)
Aa
Roboto
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789 (!@#$%^&*:;)
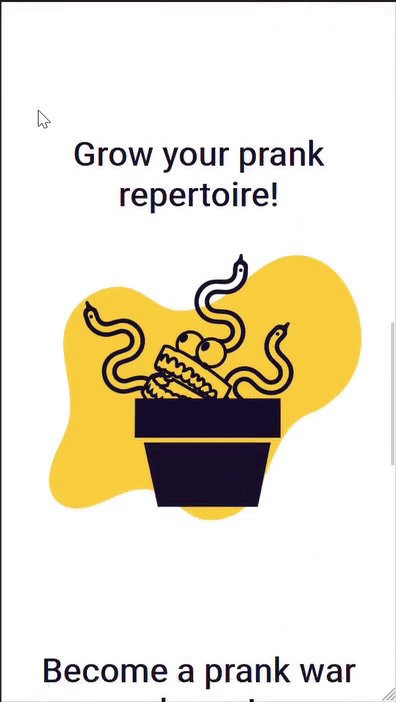
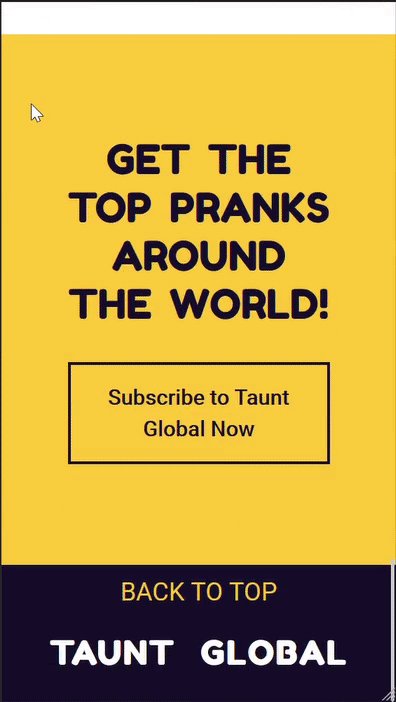
Humor is bold, expressive, and emotive. I used graphics, lines, and color to express these aspects of the website. In addition, I included comedy within the website by including gags and exciting moments.




When creating this website, I had trouble finding assets that fit the style and type of prank shop I had thought of; therefore, I created many of the assets. I had a lot of fun illustrating and animating the teeth in the scroll animation.
In reviewing it, the padding and margins could be larger. Also, reworking the footer with links to each page would be more helpful than having it only scroll to the top.
Given the time frame, I couldn't create the shopping cart experience. I would show each kit item with more time and guide the user through checkout. Additionally, I would push the meaning of the name further inside the website and add more easter eggs in the design. Jokes, links that open silly videos, things that make the user want to explore to see what they find.